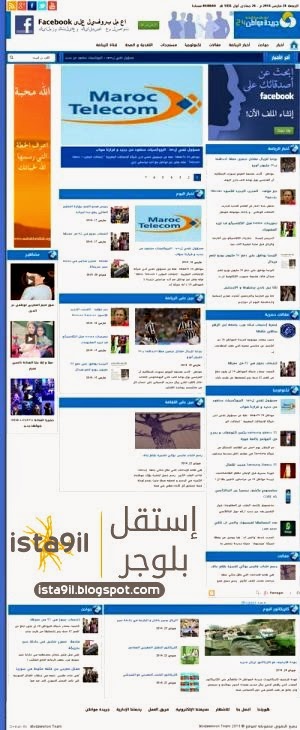
من قوالب بلوجر التي من تطويرنا نقدم لكم قالب بلوجر إخباري إحترافى من تطويري الخاص و هذا القالب شبيه بموقع هيسبريس الإخباري و يعتبر القالب نقلة عربية ممزوجة بالإحتراف بحيث يمكنك الربح منه بشكل أفضل لإمكانية وضع الإعلانات في الجانب الأيمن و الأيسن و قرب لوغو الموقع أيضا و الأماكن هذه هم إستراتيجية رائعة فعلا لأي قالب إخباري
كما أن هذا القالب هو الأفضل لسنة 2014 ، و مميزاته كالتالي :
- كود ميتا تاغ تلقائي و يحتوي على Shemas للأرشفة السريعة
- سلايد شو تلقائي بتحرير التصنيف الذي تود عرض مستجداته
- إضافة تعاليق الفايس بوك
- إعلانات في جميع الجوانب التي تودهــا
- القالب يحاكي بالتمام سكريبت هيسبريس
- طريقة عرض جميلة للمواضيع
- و مميزات أخرى إكتشفها بنفسك
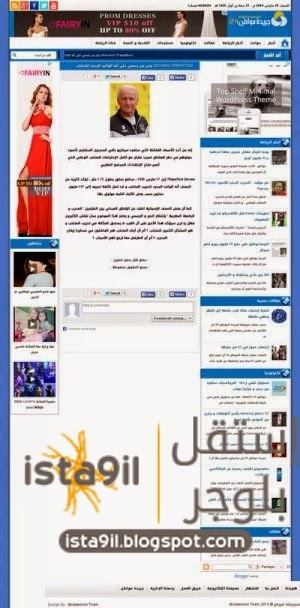
صورة من داخل أحد المواضيع :
طريقة التعديل هي كالتالي :
لإضافة قائمة في الجانب الأيسر للقالب التي في رابط المعاينة فيها إسم '' أخبار الرياضية ''
نقوم بالدخول إلى التخطيط و إضافة الأداة HTML/Script و فيها الأكواد التالية :
<div id="featuredside">
<script src="/feeds/posts/default/-/أخبار رياضية?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts7"></script>
</div>
<script src="/feeds/posts/default/-/أخبار رياضية?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts7"></script>
</div>
مع تغيير ما هو باللون الأخضر '' أخبار رياضة بإسم التصنيف الذي تود عرضه
و هكذا مع الإضافات التي أسفلها
في حين أن الإضافات الأخرى مثل إضافة '' مشاهير '' التي تظهر فيها علامة الفيديو فما عليك سوى إضافة أداة HTML/Script من التخطيط و وضع فيها الكود التالي
<script type='text/javascript'>var numposts = 9;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 80;</script>
<script type="text/javascript" src="/feeds/posts/default/-/عالم الفن?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<script type="text/javascript" src="/feeds/posts/default/-/عالم الفن?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
مع مراعاة تغيير عالم الفن بإسم التصنيف الذي تود التغيير له
نجد في الصفحة الرئيسية إضافات يتم عرض فيها الأخبار في الوسط هذا الكود الخاص بها
<div id='simplesidepost1'></div>
<script type='text/javascript'>
$('#simplesidepost1').cbrnewpost({
postType:"h",
tagName:"أخبار"
});
</script>
<script type='text/javascript'>
$('#simplesidepost1').cbrnewpost({
postType:"h",
tagName:"أخبار"
});
</script>
مع تغيير ما باللون الأخضر بالتصنيف الذي تريد
توجد إضافتين في الأسفل مثل ما في رابط المعاينة لــ(( كاريكاتور - حوادث )) هذا هو كود الأداة الخاص بهم
<div id="featuredside">
<script src="/feeds/posts/default/-/حوادث?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts7"></script>
</div>
<script src="/feeds/posts/default/-/حوادث?max-results=5&orderby=published&alt=json-in-script&callback=showrecentposts7"></script>
</div>
غير ما باللون الأحمر بالتصنيف الخاص به في موقعك
ملاحظة هامة : توجد بعض الإضافات HTML/Script لا يتم عرضها في المواضيع و هي من أجل التنسيق و كل شيئ واضح من خلال موقع المعاينة و يمكنكم التوجه بأي إستفسار في تعليق على التدوينة و نرحب بالجميع للمساعدة فيه
و أنصح الجميع بالقالب لأنه من الأفضل عربيا و قد نجح مع الكثير خصوصا أنه خالي من الأخطاء



ممكن رابط اخر للتحميل هذا الرابط لايعمل
ردحذف